
Case Study2013
Twitter Recap
What happens when you come back to Twitter after a day, month, or year?
- Company
- Role
- Design Lead
- Scope
- Research, Product Definition, Product Design
- Links
- Twitter Blog NY Times Techcrunch

Overview
In mid-2012, I left IDEO to join Twitter as the second designer in the recently opened New York location. My mandate was to work with my friend and talented designer Yaron Schoen on building out the future of Twitter Discover. My goal was to help ship incredible products to over 260 million people all across the world.
In late 2012, my good friend Mike Davidson joined Twitter as VP of design. He reached out to me with an interesting question: how can Twitter help people get caught up with what they care about most after they’ve been away for some time?
Perhaps not all tweets were equal. Some accounts and tweets are more important than others.
Problem
Twitter thrives on data, and we discovered that people miss a lot of content every day. This understanding served as the core of the work that would subsequently come next. If people miss a lot of what they might care most about, then Twitter should be able to find a way to serve those meaningful tweets up to them in a better way. But how do you design the system so that it doesn’t affect how Twitter is fundamentally understood: a real-time, reverse chronological firehose. And besides, what do people “care most about” anyway?


Solution
Early analysis led us to a hunch: perhaps not all tweets were equal. Some accounts and tweets are more important than others. By attempting to understand certain aspects of people’s behavior on Twitter, perhaps we could separate the meaningful signal from the noise. We spearheaded the work in New York, working closely with select people in San Francisco to keep communications flowing. The team in New York was small but robust.
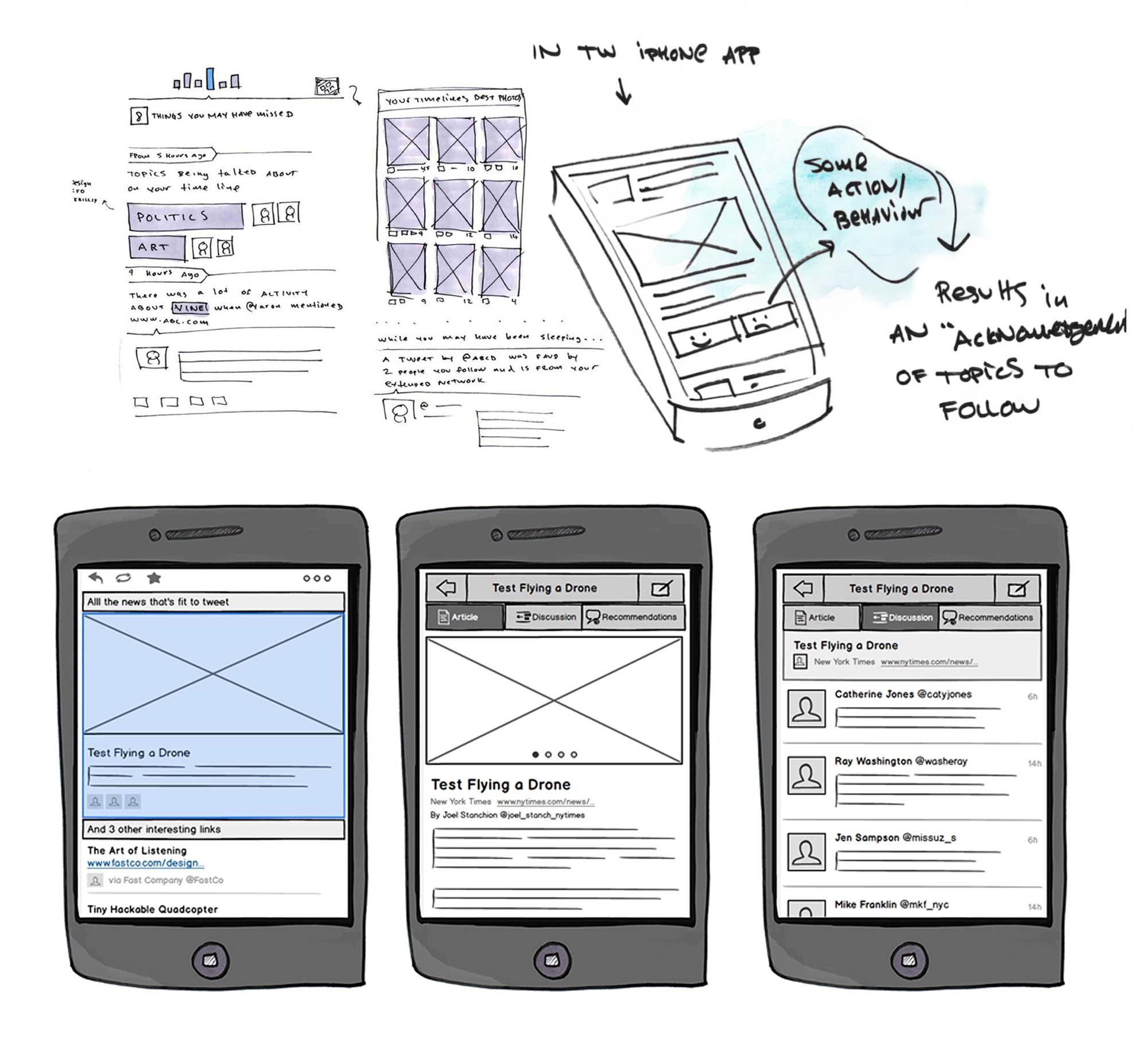
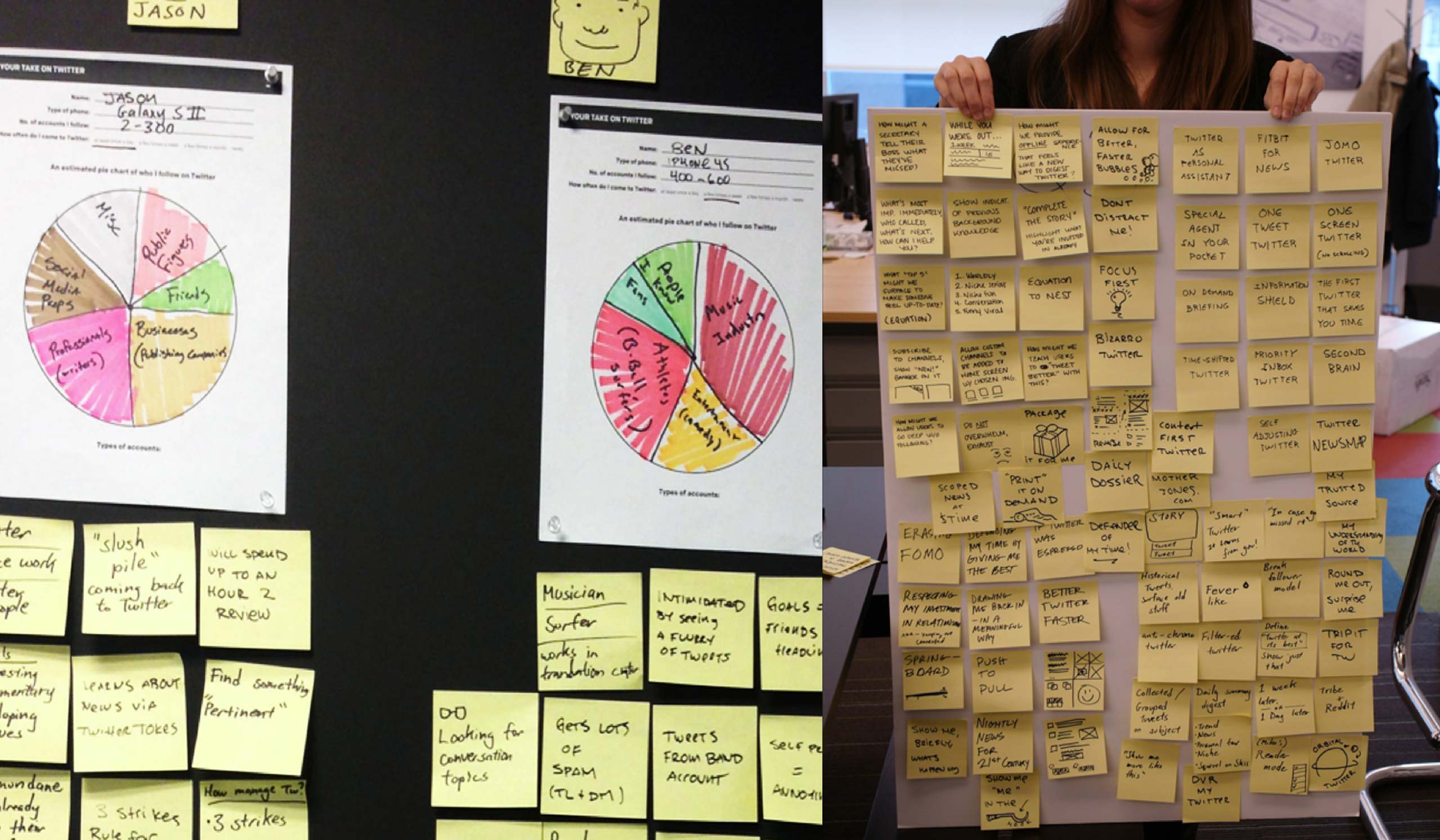
We completed the entire research phase in a single week, including capture and design synthesis. The ideas that we sketched quickly began to coalesce into a few clear design directions. We put some of this early work in front of actual Twitter users to test our ideas and directions.

However, we ran into some challenges putting work in front of non-employees because of company confidentiality policies. Due to the fast nature of the project, we didn’t have the time nor the means to go through a lengthy recruiting process. Talking through our problem with one of my coworkers in engineering yielded an unexpected solution. We learned of an underutilized system where temp workers who already possess Twitter NDAs visit the office and review new engineering directions. We managed to bring in a significant number of temp workers from around the greater New York City area to review our mid-cycle work. We shared directions, and carefully took note of successes and failures in order to further converge our designs.
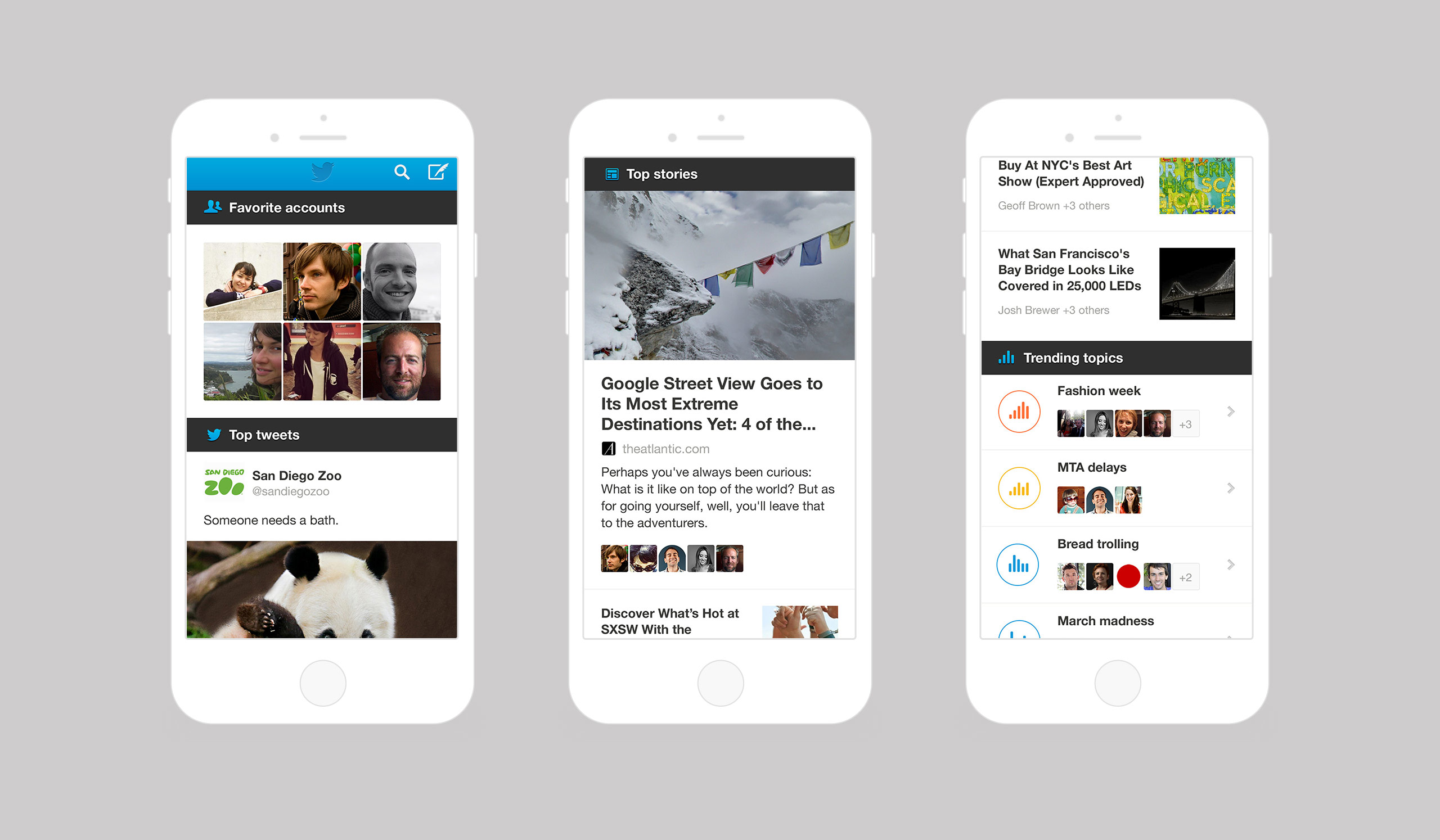
From this, we developed a framework that combined our research and user insights with design principles to create a fully designed, functional prototype that addressed our core question that was sharable throughout the entire company. Our goal was to provide a substantial benefit to Twitter users returning to the platform. Unfortunately, changes in company direction forced us to shift our focus back to working on core Twitter products. A year or so later, however, a streamlined version of Recap for mobile was released and received attention from The New York Times, Techcruch – and of course, Twitter users. Later, it’s arguable that the entirety of the Twitter platform was organized in a way similar to what we initially proposed. While it’s unfortunate we couldn’t continue advancing Recap, I’m proud that parts of our design lived on and became an essential aspect of the service in the years ahead.
Team
-
Geoffrey Brown – Project Lead
-
Erin Nolan – Product Designer
-
Dave DeSandro – Senior Designer
-
Josh Brewer – Principal Designer
-
Mike Davidson – Sponsor, VP, Design



